Pourquoi et comment optimiser les images d’un site Internet ?
12/08/2021
Céline Chamiot-Poncet
Développement Front

Optimiser ses images est une action désormais indispensable à effectuer avant leurs publications sur un site Internet. Pourquoi porter une attention si particulière au traitement des images ? Quelles sont les différentes méthodes pour réduire le poids d’une image web ? Céline, développeuse web chez Studio HB nous a préparé un topo sur ce sujet fondamental.
Pourquoi est-il important d’optimiser les images pour mon site ?
Il est essentiel d'optimiser les images sur son site. En effet, de nombreux outils d'évaluation de la performance pénalisent les sites qui contiennent des images trop lourdes ou mal formatées dans les résultats de recherche. De plus, le poids des images influence directement le temps de chargement de la page, ce qui peut rapidement désintéresser les utilisateurs.
Les avantages principaux à optimiser les images web sont donc:
- Une amélioration du temps de chargement
- Participe aux critères pris en compte pour le référencement du site
- Moins d’espace de stockage sur le serveur

Et la qualité des images alors ?
Le but du travail d’optimisation d’images est de trouver le bon équilibre entre des tailles de fichier plus petites et la qualité du rendu sur le site. Il existe deux types de compression. La première, dont on ne peut pas s’abstraire, c’est la compression “sans perte” qui va venir réduire le poids de la photo sans altérer sa qualité. C’est celle que nous sommes obligés de faire à chaque fois qu’on veut mettre une image sur un site.
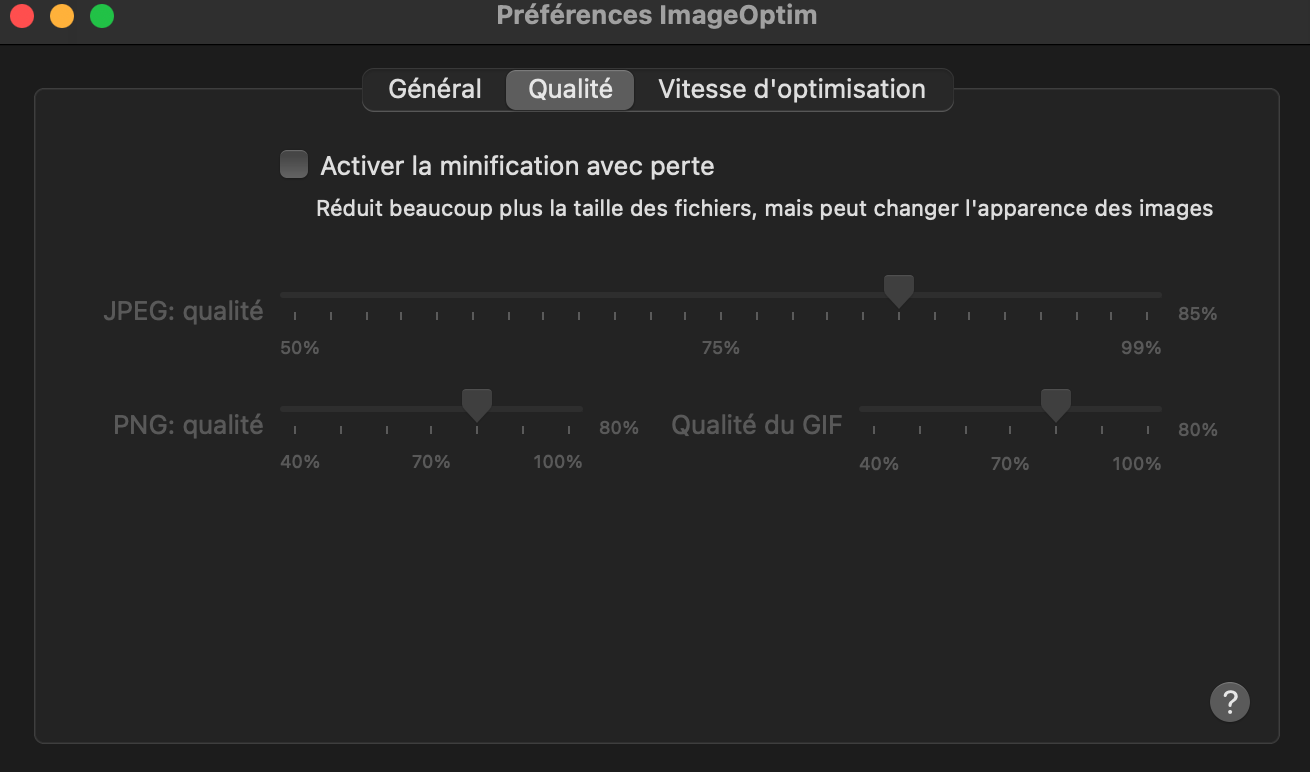
Il est ensuite aussi possible de réduire la qualité à 70% ou 80% selon le rendu des images si le temps de chargement est toujours trop long. Par défaut, une dégradation de 75% est appliquée sur les photos des back office de Studio HB.

Le choix du format des images sur son site internet
On trouve principalement deux typologies de formats : les images vectorielles et les images matricielles. Les images vectorielles sont indépendantes du zoom et de la résolution de l’écran, elles sont le plus souvent retrouvées sur les icônes et le logo du site avec le format SVG.
Pour les images matricielles, c’est l’inverse. Il faut se préoccuper de la taille et de la résolution de l’image sur les formats JPG, PNG et GIF. Le format jpeg est celui qu’il faut privilégier impérativement s’il n’y a pas de transparence sur l’image.
En résumé:
- Le formats de prédilection: JPG, SVG
- Les formats possibles au besoin: PNG, GIF
Comment déterminer le bon poids pour ma photo ?
Il est difficile de déterminer une règle car le bon poids dépend du format et de la taille de l’image à renseigner. Mais pour donner une idée, une image de “hero” en plein format peut faire aux alentours de 500 ko compressée et un plus petit format dans la page comme une photo à côté d’un bloc texte sera plutôt aux alentours de 250 ko.
Le recadrage de la photo

Première étape indispensable avant l’optimisation
La taille de l’image à un impact direct sur son poids pour les images JPG et PNG. Commencer par recadrer les images au bon format en suivant les indications de tailles fournies dans le back office permet de simplifier grandement toutes les prochaines étapes ! Cela permet aussi de prendre moins de temps aux outils d’optimisation lors du passage des algorithmes car les images sont déjà au bon format.
Exemple ! Quand on reçoit des photos venant d’un appareil photo reflex ou d’un photographe, les images peuvent être très grandes comme 5000**5000 px de large ou plus alors que l’image présente sur le site fait 800 px de large.
Comment recadrer ses photos web
Pour recadrer des photos une par une, il existe des outils en ligne comme Spark ou plusieurs logiciels comme Sketch, Figma, Photoshop ou Gimp.
Sur mac, il est possible de recadrer plusieurs photos à la fois comme expliquer dans ce tutoriel: recadrer des photos par lot. En double-cliquant sur une sélection de photo, on arrive sur la vue groupée de photos sur Aperçu. Dans l’onglet Édition, après avoir fait cmd+A, on peut ajuster la taille de plusieurs photos.
Comment compresser ses images : les différents outils
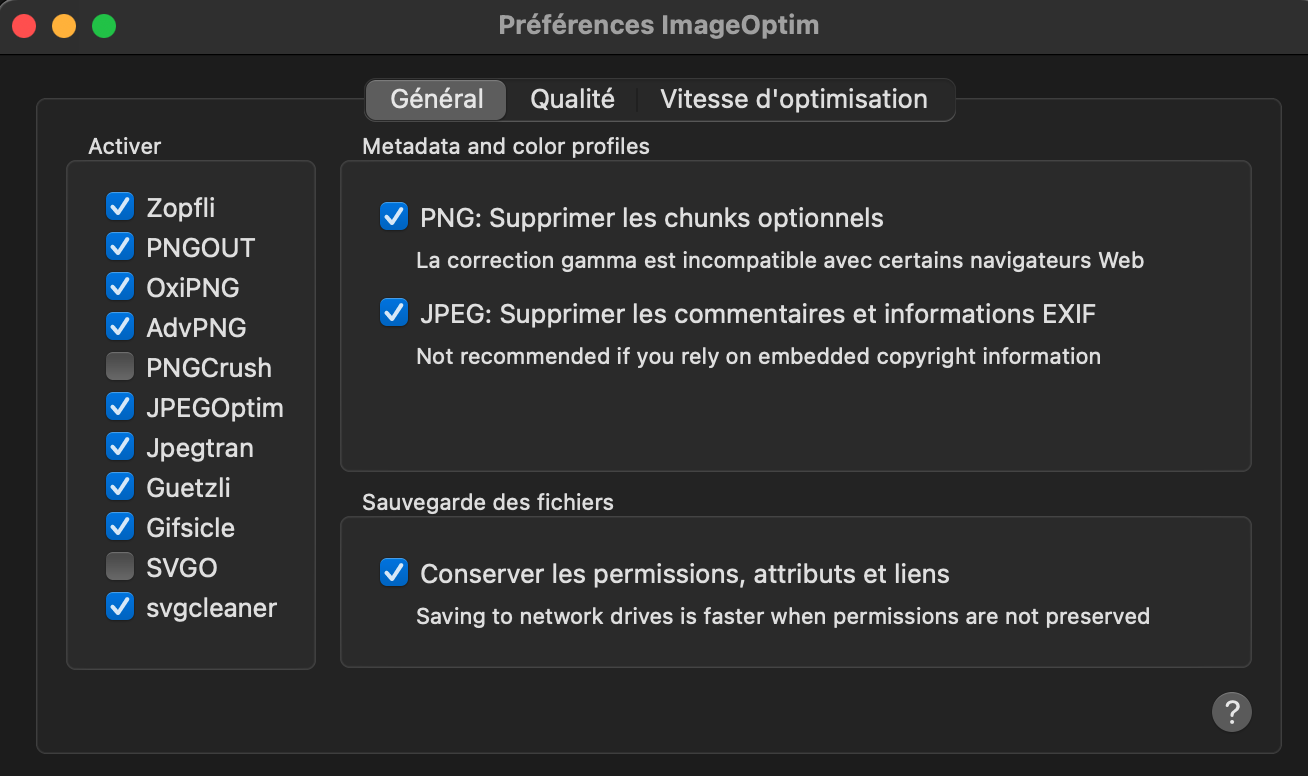
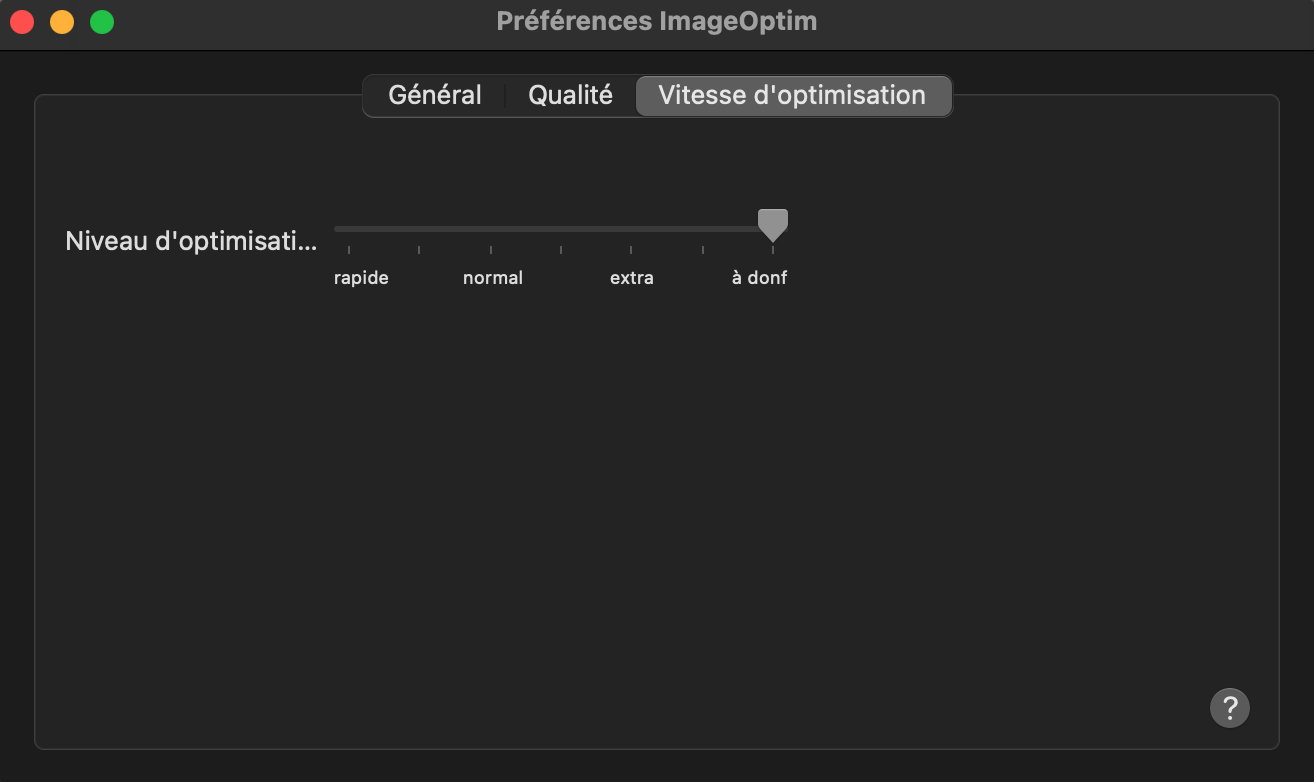
Chez Studio HB, nous utilisons le logiciel ImageOptim pour compresser les images sur nos sites. Nous utilisons les paramètres suivant :



Il existe aussi des outils de compression d’images en ligne:
- Squoosh : outil en ligne de Google pour compresser les images JPEG, PNG et SVG
- Photoshop avec save for web
- Gimp save for web
- Tinyjpg
- Tinypng
- Imagify
- Compressor
Les outils en ligne sont pratiques mais si vous possédez des photos payantes ou avec des droits d’images, les images sont envoyées sur des serveurs en ligne et peuvent donc être consultées par ces services avant d’être traitées.
Optimiser ses images web est donc un processus à intégrer dès le départ en les recadrant puis en les compressant. Améliorer la performance et la rapidité de votre site Internet est un enjeu primordial pour gagner en visibilité et garder vos internautes sur votre site ! Consultez aussi notre article sur l’optimisation du chargement de vos pages web.
Pour continuer la lecture