L’histoire de l’ergonomie du web
Une constante évolution vers des sites toujours plus intuitifs
L'ergonomie web est un domaine en constante évolution qui vise à rendre un site internet aussi intuitif, fonctionnel et agréable que possible pour les utilisateurs. Depuis les débuts rudimentaires du web, où les pages étaient essentiellement du texte brut, jusqu’aux designs UX modernes, chaque étape de cette histoire a marqué une avancée significative dans la manière dont les internautes interagissent avec les interfaces numériques.
Nous retracerons l’évolution de l’ergonomie web tout en explorant comment des notions comme le web design, l’UX design et la user experience ont transformé la navigation des internautes.
.webp)

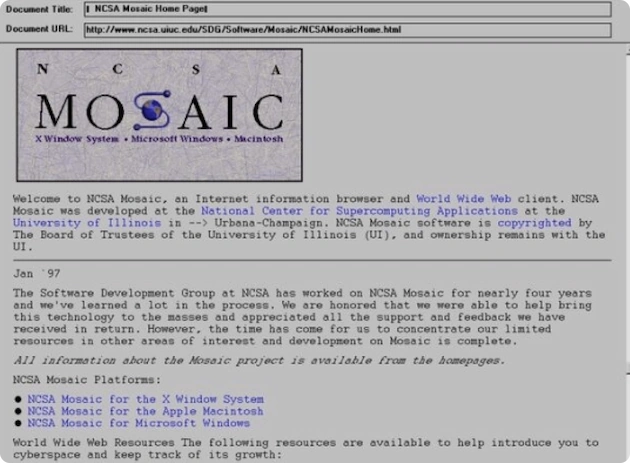
Les débuts de l’ergonomie web : les années 1990
L’apparition du web et les premiers sites
Avec la création du World Wide Web en 1991 par Tim Berners-Lee, les premières pages web étaient conçues pour transmettre des informations basiques. À cette époque, l’idée d’un design ergonomique n’existait pas encore. Les pages étaient statiques, composées essentiellement de texte, et l’interface utilisateur (UI) était souvent confuse.
Premiers défis d’ergonomie
- Les internautes découvraient la navigation à travers des liens hypertextes.
- Les concepteurs n’avaient pas encore de guides ou de bonnes pratiques pour optimiser la navigation.
- La page web typique était limitée par les technologies émergentes comme le HTML simple.
Ces sites manquaient souvent de fonctionnalité intuitive, rendant difficile l’expérience utilisateur. Les utilisateurs étaient davantage préoccupés par le fait de trouver des informations que par l’esthétique ou la usability (utilisabilité).

Premiers défis d’ergonomie
- Les internautes découvraient la navigation à travers des liens hypertextes.
- Les concepteurs n’avaient pas encore de guides ou de bonnes pratiques pour optimiser la navigation.
- La page web typique était limitée par les technologies émergentes comme le HTML simple.
Ces sites manquaient souvent de fonctionnalité intuitive, rendant difficile l’expérience utilisateur. Les utilisateurs étaient davantage préoccupés par le fait de trouver des informations que par l’esthétique ou la usability (utilisabilité).

.webp)
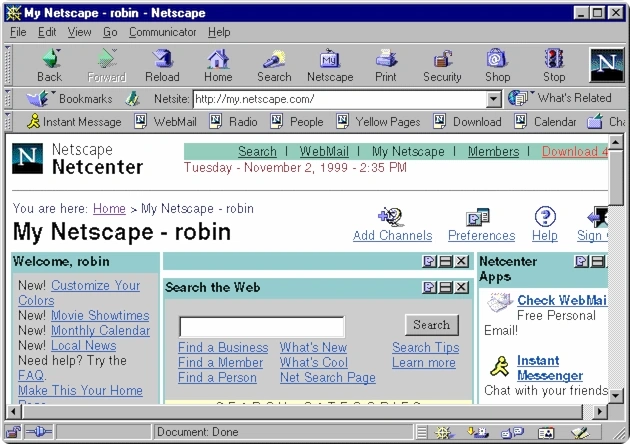
Les années 2000 : L’essor du design ergonomique
L’introduction de l’UX design
L’introduction de l’UX design
Dans les années 2000, la user experience (UX) a commencé à prendre de l'importance. Donald Norman et Jakob Nielsen ont posé les bases d’un web design centré sur l'utilisateur, avec des concepts comme :
- Intuitivité des interfaces
- Réduction des frictions dans les parcours utilisateurs
Les designers ont commencé à intégrer des principes ergonomiques pour concevoir des interfaces plus accessibles.

Émergence des normes
- Apparition des CSS (Cascading Style Sheets) pour séparer la structure et le contenu du site internet. Cela a permis une personnalisation accrue des pages.
- Publication des WCAG (Web Content Accessibility Guidelines) pour garantir que les sites soient utilisables par des personnes en situation de handicap.

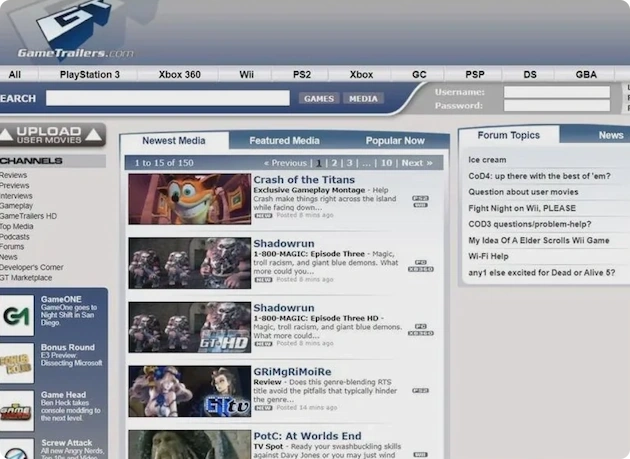
Premières applications e-commerce
Les sites e-commerce comme Amazon ou eBay ont été les premiers à miser sur une navigation ergonomique. L’objectif était de simplifier l’expérience d’achat en ligne grâce à :
- Des processus de paiement optimisés.
- Des interfaces claires et orientées vers les besoins des utilisateurs.
Les bases étaient posées pour des sites internet professionnels offrant à la fois fonctionnalité et attractivité.

.webp)
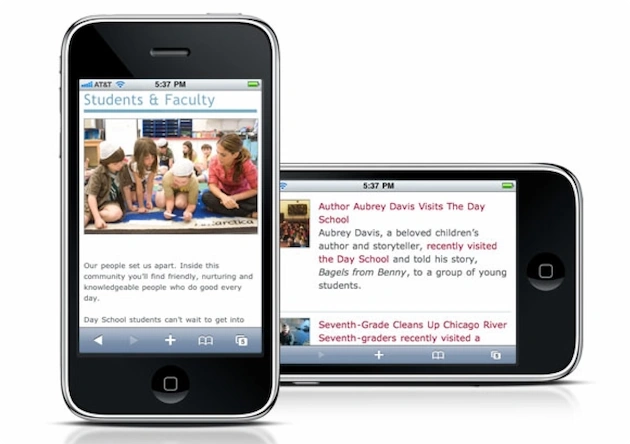
Les années 2010 : Responsive design et mobilité
L’ère du mobile-first
Avec l’explosion des smartphones, les concepteurs ont dû repenser l’ergonomie de votre site pour s’adapter aux écrans mobiles. C’est ainsi qu’est né le responsive design, un concept qui permet aux pages web de s’ajuster automatiquement à toutes les tailles d'écran :
- Menus hamburgers : Des icônes simples pour une navigation compacte.
- Grilles flexibles : Organisation des contenus en colonnes pour s’adapter aux différentes résolutions.

Navigation optimisée pour tous
Les internautes attendaient des sites rapides, clairs et adaptés à leurs habitudes de navigation. Cette période a marqué un tournant où la navigation intuitive est devenue une priorité absolue.

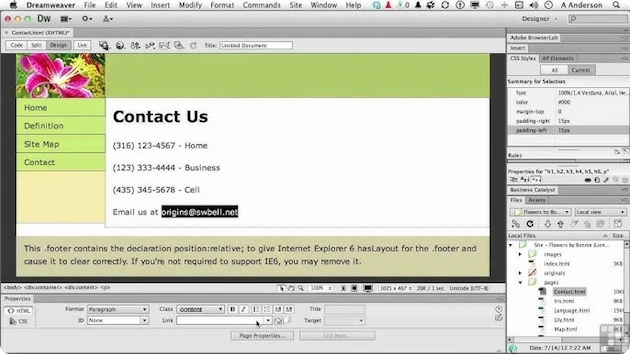
Intégration de l'UX et UI design
Le UX design et le UI design se sont imposés comme des disciplines clés dans le développement de sites web ergonomiques. Les designers ont adopté une approche centrée sur l’utilisateur en créant des interfaces qui :
- Optimisent l’expérience utilisateur : Fluidité des parcours et facilité d’interaction.
- Réduisent les points de friction : Simplification des formulaires et des fonctionnalités.
Les entreprises comprenaient que concevoir un site intuitif était essentiel pour retenir les visiteurs et améliorer leur engagement.
.webp)

Les années 2020 : Vers des expériences immersives
L’intelligence artificielle au service de l’ergonomie
L’utilisation de l’IA dans les applications web a ouvert de nouvelles possibilités pour personnaliser l’expérience utilisateur :
- Recommandations intelligentes : Les utilisateurs voient des contenus adaptés à leurs besoins.
- Chatbots ergonomiques : Facilitation des interactions avec les sites.

Micro-interactions et gamification
Les micro-interactions (animations, feedback visuel) sont devenues des éléments essentiels pour rendre les interfaces web plus engageantes et interactives.

L’éco-conception et la performance
Les sites web sur-mesure d’aujourd’hui intègrent également des pratiques d’éco-conception pour réduire leur empreinte écologique, tout en optimisant les performances pour les moteurs de recherche et les appareils mobiles.

Les fondamentaux d’un site web ergonomique
Un site internet ergonomique repose sur des principes clairs qui garantissent une expérience utilisateur fluide et efficace. Inspiré des lois UX, voici les critères essentiels :
Intuitivité et simplicité
L’utilisateur doit pouvoir naviguer sans effort, en suivant des parcours logiques et prévisibles. (Loi de Hick : réduire les choix pour faciliter la prise de décision).
Accessibilité universelle
Les fonctionnalités doivent être conçues pour inclure tous les utilisateurs, y compris les personnes en situation de handicap, en respectant les normes d’accessibilité.
Rapidité et réactivité
Un site performant, avec des temps de chargement optimisés (Loi de Doherty), améliore le taux de rétention et maintient l’attention des visiteurs.
Adaptabilité multi-plateforme
L’interface doit être responsive, compatible avec les navigateurs web, les appareils mobiles et les écrans tactiles, tout en offrant une expérience cohérente.
Esthétique fonctionnelle
Un web design attrayant, mais centré sur l’usage, permet de rendre l’interface agréable sans compromettre son utilité (Loi de Fitts : mettre en valeur les éléments clés).
Nous avons toujours utiliser une approche sur mesure pour concevoir nos solutions web pour répondre à ces critères, qu’il s’agisse de sites web, de marketplace ou d’applications web métier.
L’avenir de l’ergonomie d'un site web en constante évolution
L’ergonomie web continue de se réinventer grâce à des avancées technologiques et à une compréhension accrue des comportements des utilisateurs. Les tendances futures incluent :
- Interfaces vocales : Interaction sans clavier, via des commandes vocales.
- Réalité augmentée : Immersion dans des expériences interactives.
- Analyse comportementale : Optimisation des sites grâce à l’analyse des données utilisateurs.
L’objectif reste de créer des sites toujours plus intuitifs, en mettant l’utilisateur au centre des préoccupations.
L’ergonomie de votre site web n’est pas une fonctionnalité en plus, mais une nécessité pour offrir une expérience fluide et engageante. Depuis les premières pages statiques jusqu’aux sites e-commerce modernes, chaque grand principes de l'ergonomie web en matière d’UX design et de web design a contribué à transformer la manière dont les utilisateurs interagissent avec les interfaces numériques.
Contactez-nous pour la création de votre projet digital basé sur les bonnes pratiques d'ergonomie web
Chez Studio HB, nous nous engageons à concevoir des sites qui améliore la navigation des internautes, en combinant expertise technique et design sur mesure (ce n'est pas un template pré designer qui pourra répondre à toutes vos attentes). Si vous souhaitez développer un site qui allie esthétique, fonctionnalité et performance, contactez-nous dès aujourd’hui pour transformer votre vision en réalité digitale.