5 astuces pour construire une landing page qui convertit
29/03/2022
Studio HB
UX / UI Design

Convertir, convertir et convertir. Oui mais comment ? Et pourquoi pas avec une landing page, elles sont là uniquement dans ce but ! C’est quoi et pourquoi une landing page ? Comment faire pour la construire et qu’elle soit efficace ? Studio Hb vous propose une réflexion sur 5 points essentiels pour construire une landing page efficace !
Une landing page … C’est quoi et pourquoi ?
Définition simplifiée d’une landing page
Une landing page est une page d’atterrissage où, comme son nom l’indique, l’internaute atterrit sur une page web conçue pour le convertir en prospect. Son design bien pensé et son argumentaire bien ficelé poussent l’internaute à l’action : une prise de contact !

Pourquoi utiliser une landing page plutôt que son site Internet ?
La landing page se démarque de votre site Internet par une intention commerciale renforcée. Elle va mettre en avant de façon plus condensée et plus offensive votre offre que ce soit un produit ou un service.
La page d’atterrissage est un outil de communication utilisé pour les campagnes sponsorisées sur diverses plateformes telles que Google Adwords, Microsoft Advertising, Facebook Ads, etc. Elle peut également être propulsée par d’autres canaux comme un post naturel sur les réseaux sociaux ou via une campagne emailing.
Construire efficacement une landing page
Astuce n°1 : Fixer UN objectif
Avant toute chose, une question : quel est votre objectif pour votre landing page ? Il en existe plusieurs mais pour construire une landing page efficace, vous devez en définir UN !

Votre internaute sera dirigé vers votre objectif par votre discours mais aussi par le principe des call-to-action. En effet, les CTA sont des boutons qui, bien positionnés et visibles, poussent l’internaute vers une action : celle de votre objectif.
Astuce n°2 : Construire son argumentaire
Connaître avec exactitude son offre et ses avantages vous permettra de construire un argumentaire solide pour votre landing page.
- Quelle est votre cible ?
- Quelles sont ses problématiques ?
- Comment votre produit ou service résout ces problématiques ?
Réfléchissez également à l’ordre dans lequel vous allez développer vos arguments. Créer un entonnoir logique.
Dans l’offre, il y a le prix. La mise en avant du prix de manière claire et transparente est un des points essentiels d’une landing page. Selon la manière dont il est amené, il peut être l’élément déclencheur d’une transformation.
Astuce n°3 : Pensez design


Le design est au service de l’argument pour le renforcer. Un design puissant rendra puissant votre argumentaire car il sera plus visible et même plus compréhensible.
L’UX et l’UI design sont des éléments clés pour construire une landing page qui convertit. Infographies et animations révèlent le potentiel de votre offre et leur côté ludique capte l’internaute.
Plusieurs plateformes proposent des templates de landing pages :
Astuce n°4 : Simplifier encore et encore
Vous avez peu de temps pour convaincre l’internaute. Il doit saisir rapidement votre message. Simplifiez au maximum votre argumentaire. Inutile de se lancer dans de grands discours avec de longues phrases que votre internaute ne lira pas. Quels sont vos mots-clés ? Portez une importance aux titres, aux sous-titres et faites des textes brefs. Allez à l’essentiel et appliquez le principe du Keep it stupid simple !
Votre discours doit être simple et percutant. Le design joue un rôle important avec par exemple l’utilisation du blanc dans le webdesign pour donner du souffle à votre raisonnement.
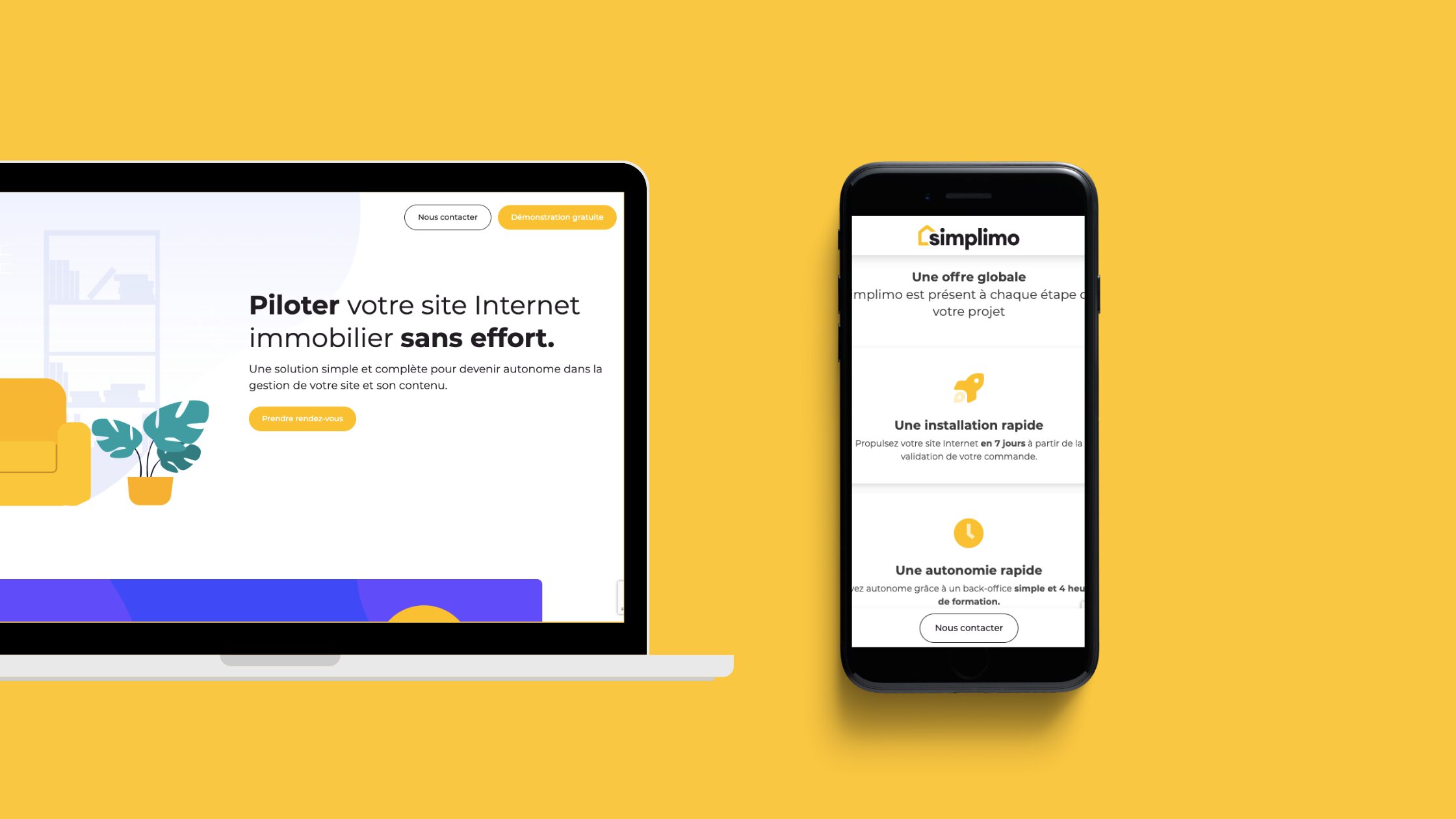
Astuce n°5 : Version mobile
N’oubliez pas la place du mobile dans le web ! Selon l’étude Digital Report 2021 publiée par Hootsuite et We Are Social, il y a 5,22 milliards de mobinautes soit 66,6 % de la population mondiale. Parmi eux, 92,6 % d’utilisateurs accèdent à Internet à partir d’un mobile.
Bref, pour faire un gros raccourci, il y a plus d’une chance sur deux que votre landing page soit vue à partir d’un mobile alors … elle doit être adaptée à cet écran et tout aussi attractive !
Exemple de la landing page simplimo.io :

Retrouvez toutes nos astuces web, design, SEO sur le blog de Studio HB. Retrouvez quelques articles complémentaires :
Pour continuer la lecture
%201.jpg)

