L’essentiel à savoir sur la rédaction de contenus web
04/05/2021
Céline Chamiot-Poncet
UX / UI Design

La rédaction web est une composante essentielle lors de la création d’un site internet. Elle est souvent mise de côté, ou relayée au second plan par rapport à la direction artistique. Il est pourtant essentiel de se projeter sur le contenu au début de la conception du site et même avant son intégration. L’écriture de contenus web est en apparence une tâche facile pour beaucoup de clients, mais en réalité elle s’avère très chronophage et “casse-tête”. Voici quelques notions clés à savoir pour éviter de se perdre pendant la rédaction et optimiser son contenu.
Les différences de contraintes entre un texte destiné au print et un texte destiné au web
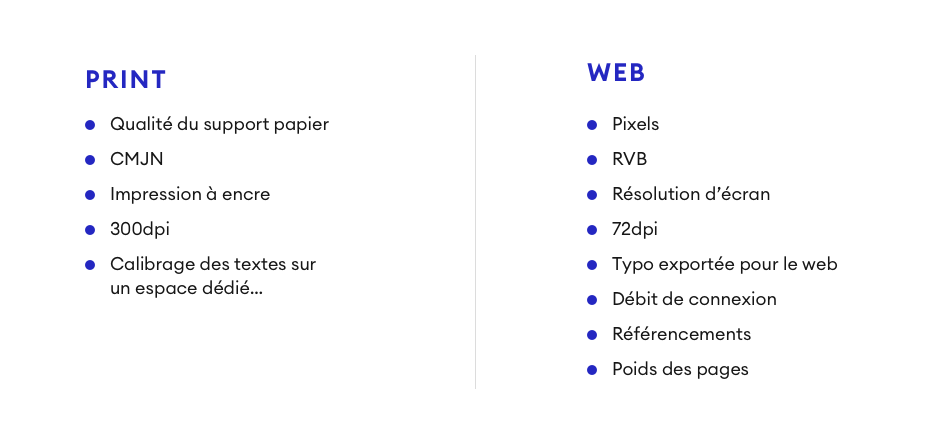
La différence de support :
La première différence est celle qui concerne le support en lui-même, il est essentiel de rappeler que sa nature est différente. Les couleurs sont rendues par des procédés différents (impression CMJN/rendu sur des pixels) et n’a pas le même impact sur la lecture et les yeux humains.

Le web face aux autres médias :
Le web se différencie beaucoup des autres médias, c’est l’un des seuls à pouvoir afficher le plus de contenus différents en même temps (textes, photos, vidéos, éléments interactifs). Il ne faut pas le considérer comme un duplicata d’une version papier. Ce n’est pas ce qu’un utilisateur vient chercher quand il passe par un site internet. Il faut privilégier les interactions avec l’utilisateur et la variété de contenus. Il aime voir des vidéos, cliquer, swiper, faire défiler…
La lecture à l’écran :
En moyenne, on sait qu’un texte se lit 25% moins vite sur du papier. La lumière produite par les écrans fatigue plus les yeux que le papier et favorise le “lecture zapping”.
20% de lecture mot à mot et 80% de lecture en diagonale
d’après l’étude sur la lecture en ligne par Jakob Nielsen (1997)
Dans la page, plus le nombre de mots croit dans la page et plus la vitesse de lecture décroît.
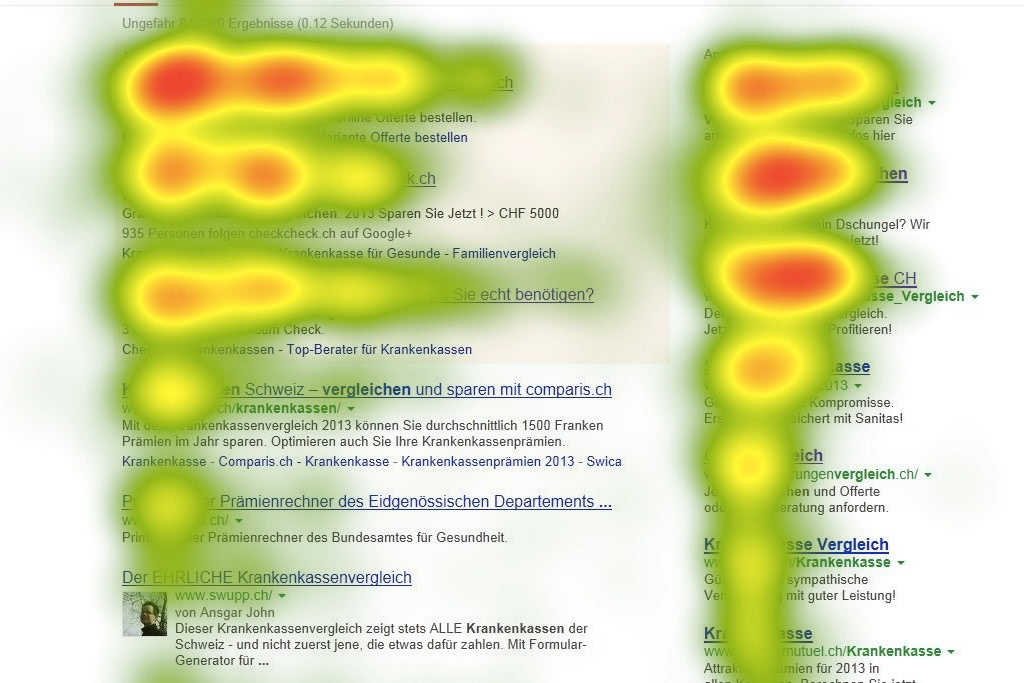
Lorsqu’on analyse les mouvements des yeux avec un eye tracking on se rend compte que les yeux vont d’abord lire les éléments en haut de page qui sont considérés comme des titres et les premières lignes des paragraphes (entre 2 ou 3 lignes) et passer au bloc du dessous. On appelle ça la lecture en “F”

Loi de la proximité / Pyramide inversée

Pour aller plus loin sur la lecture en F, il faut retenir que les premiers contenus sur la page doivent être là pour susciter l’intérêt de l’utilisateur. S’il est intéressé, il va scroller dans la page pour aller y chercher des détails spécifiques dont il a besoin.
C’est là qu’intervient la loi de la proximité, dans l’entête de page il faut être synthétique et aller du : Plus récent -> Plus immédiat -> Plus important -> Plus proche de l’utilisateur et prendre le temps de détailler les points plus bas dans la page.

Cette façon d’écrire est mise en valeur sur les articles d’information en direct. Exemple pour celui ci:
- Le lieu: Viry Châtillon
- Un procès
- 13 jeunes et 4 policiers
- Date et lieu du procès
Le reste
du contenu va détailler les faits pour ceux qui veulent en savoir plus. La plupart des utilisateurs se contentent des informations en entête.
Le principe s’applique à tous les types de contenus, les titres avec les informations qui vont être au plus proche de l’utilisateur (sur sa ville, sa situation sociale, son âge) vont susciter plus vite son intérêt.
Par quoi on commence ? Comment s’y prendre ?
Déterminer le public cible et le message adressé
Pour déterminer le public cible d’une page on peut utiliser l’exercice des personas. Le persona correspond à la représentation virtuelle d’un utilisateur cible. Il est important qu’il ne soit pas idéalisé, les utilisateurs avec des “défauts” vous aideront à adapter le ton et trouver toutes les informations nécessaires à mettre dans la page. Plus on définit précisément les personas et plus le contenu devient pertinent et adapté.
Recherche sur les mots pour le SEO
Une fois le (les) persona(s) défini(s), il faut établir une liste de mots clés qu’il(s) pourrait(aient) utiliser. Ces mots seront à mettre en priorité sur les titres.
QQOQCP : Qui ? Quoi ? Où ? Quand ? Comment ? Pourquoi ?
Le QQOQCP est une méthode d’analyse et de résolution de problématique qui aide à dégrossir et structurer son contenu. Elle est aussi connue en anglais par le 5W (Who ? What ? Where ? When ? Why ?)
Exemple d’application à une page produit : Le shampoing anti pellicules
- Q: Pour qui ? Quelle est la cible ? Le produit convient aux personnes ayant des démangeaisons du cuir chevelu et des pellicules.
- Q: Pour quoi ? Qu’est-ce que le produit proposé ? Un soin moussant à utiliser au maximum une fois par semaine
- O: Où ? Où est disponible le produit ? Le produit est une exclusivité web
- Q: Quand ? Le produit est en édition limitée du 24 janvier au 16 mars
- C: Comment ? Sur le site e-commerce, les détails techniques d’envoi
- P: Pourquoi ? Quels sont vos avantages, vos atouts ? C’est un shampoing responsable, sans sulfate, fabriqué en France …
Mettre au clair ces informations permet de mieux se projeter dans la structure du contenu.
Choix des contenus en fonction des plateformes
Il est important d’apporter des informations différentes sur les différents supports qu’une entreprise/entité propose. Site web, brochure, réseaux sociaux ne doivent pas être un copier coller de texte au risque de désintéresser l’utilisateur. C’est à cette étape qu’il faut trouver des idées pour présenter les choses différemment, sous un angle différent, sur chaque support en utilisant avec avantages les spécificités de chacun.
Exemple à Studio HB nous possédons 3 médias :
- le site internet : présentation des références de l’agence et des services proposés.
- le compte instagram : nous permet d’annoncer la sortie des articles, de montrer la vie de l’agence, de montrer du contenu plus graphique sur les projets.
- le blog : sujet de fond pour les clients, partage et auto-formation au sein de l’entreprise
Optimiser la forme du contenu
Astuces d’écriture
L’utilisateur web est pressé et peu attentif et il souffre d’infobésité sur ses réseaux sociaux. Plus le contenu est précis, concis et percutant et plus le contenu est efficace.
Privilégier les paragraphes courts. On a vu précédemment avec le eye tracking que l’œil se dirige naturellement vers les titres et le début des paragraphes.
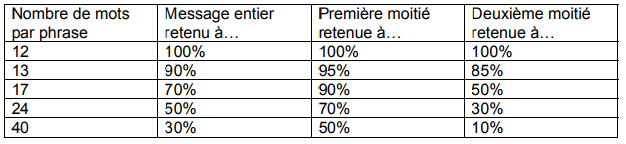
Privilégier les phrases courtes. On considère que la capacité moyenne de mémorisation immédiate des informations est de 15 à 20 mots. Au delà de 17 mots la mémorisation immédiate baisse en dessous de 70%.

Ecrire au présent de l’indicatif
La sortie en salle du 5e opus d’Indiana Jones est prévue pour juillet 2021 (14 mots) Devient : Indiana Jones 5 sort en salle en juillet 2021 (9 mots)
Privilégier la voix active
Les tomates-cerises peuvent être semées en mars (8 mots) Devient : Semez vos tomates-cerises en mars (6 mots)
Eviter la forme négative
Vous ne savez pas quoi visiter en Bretagne (8 mots) Devient : Vous vous demandez que visiter en Bretagne (7 mots)
Écrire des titres informatifs
L’utilisateur n’arrive pas forcément par la “grande porte” il peut accéder au site par une page secondaire. C’est pourquoi il faut soigner la rédaction du titre et les redirections dans la page.
non informatif :
Pfizer anticipe le prochain variant
informatif:
Pfizer, le laboratoire américain, anticipe le prochain variant en mars 2021
Le premier brouillon n’est jamais le bon
Ne pas hésiter à vous relire plusieurs fois pour formuler de manière plus claire et plus concise si besoin. Le premier jet n’est jamais le bon, il est nécessaire de se relire et de le faire relire plusieurs fois. Faite le relire aussi par d’autres personnes.
Conclusion : Récap des points importants
- Garder en tête que l’écriture pour le web et l’écriture pour le print est différente. La lecture l’est encore plus. On doit le rendre interactif.
- Bien identifier la cible pages par pages et le message qu’on veut lui délivrer.
- La structure est importante : un sujet = une page, une idée = un paragraphe. Être synthétique, réfléchir à un contenu qui donne envie d’en savoir plus en scrollant.
- Aller à l’essentiel, écrire à la voix active, au présent et faire des phrases courtes.
- Relisez-vous et faites relire vos collaborateurs ! C’est très important
Pour continuer la lecture
%201.jpg)

