La signification des couleurs et leur utilisation dans le web
02/06/2021
Charlotte Massanès
UX / UI Design

Entre originalité et rationalité, comment faire les bons choix de couleurs pour que votre site Internet capte vos cibles? Bien choisir les couleurs dans la création d’un site Internet a une importance capitale. Elles interviennent sur nos émotions et peuvent avoir une influence sur notre perception. Charlotte est Webdesigner dans notre agence web sur-mesure Studio HB. Elle nous propose un focus sur la signification des couleurs et leur utilisation sur le web.
L’impact des couleurs
Faisant directement appel à nos sens, les couleurs interviennent sur nos émotions plutôt que sur notre raison. Elles ont donc un impact direct sur le comportement des utilisateurs d’un site Internet et peuvent être utilisées pour les influencer. Que ce soit pour transformer un internaute en prospect ou pour lui faire garder l’image de marque en tête en faisant appel à sa mémoire visuelle, les couleurs vont permettre d’atteindre ces objectifs.
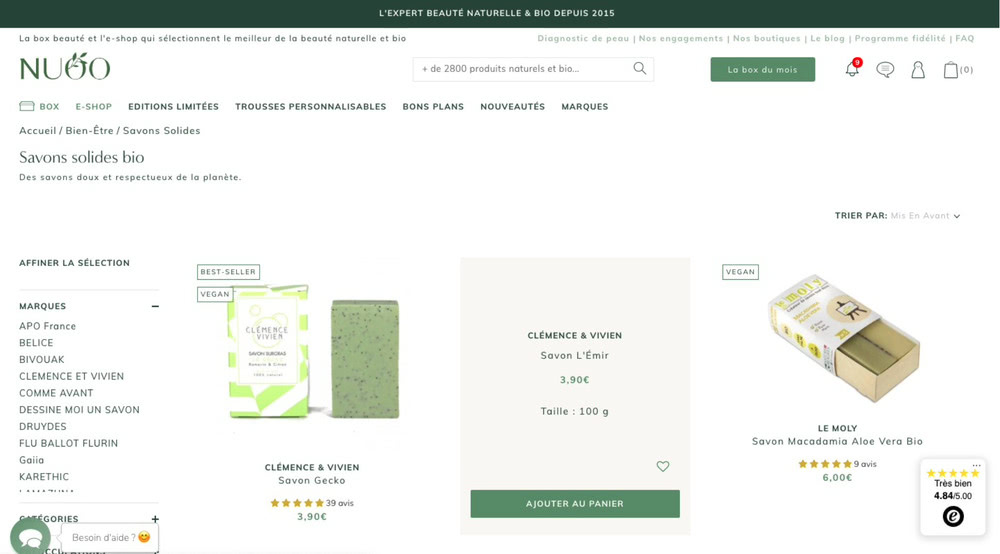
Charlotte nous explique que “Les couleurs sont la première chose que nous voyons sur un site Internet. Elles font appel à l’affect et donc peuvent être utilisées pour influencer les comportements. Les différentes significations des couleurs sont connues et nous pouvons donc jouer avec selon les messages à faire passer. Par exemple, le vert est régulièrement utilisé pour l’écologie avec son côté nature et rassurant.”

La signification des couleurs
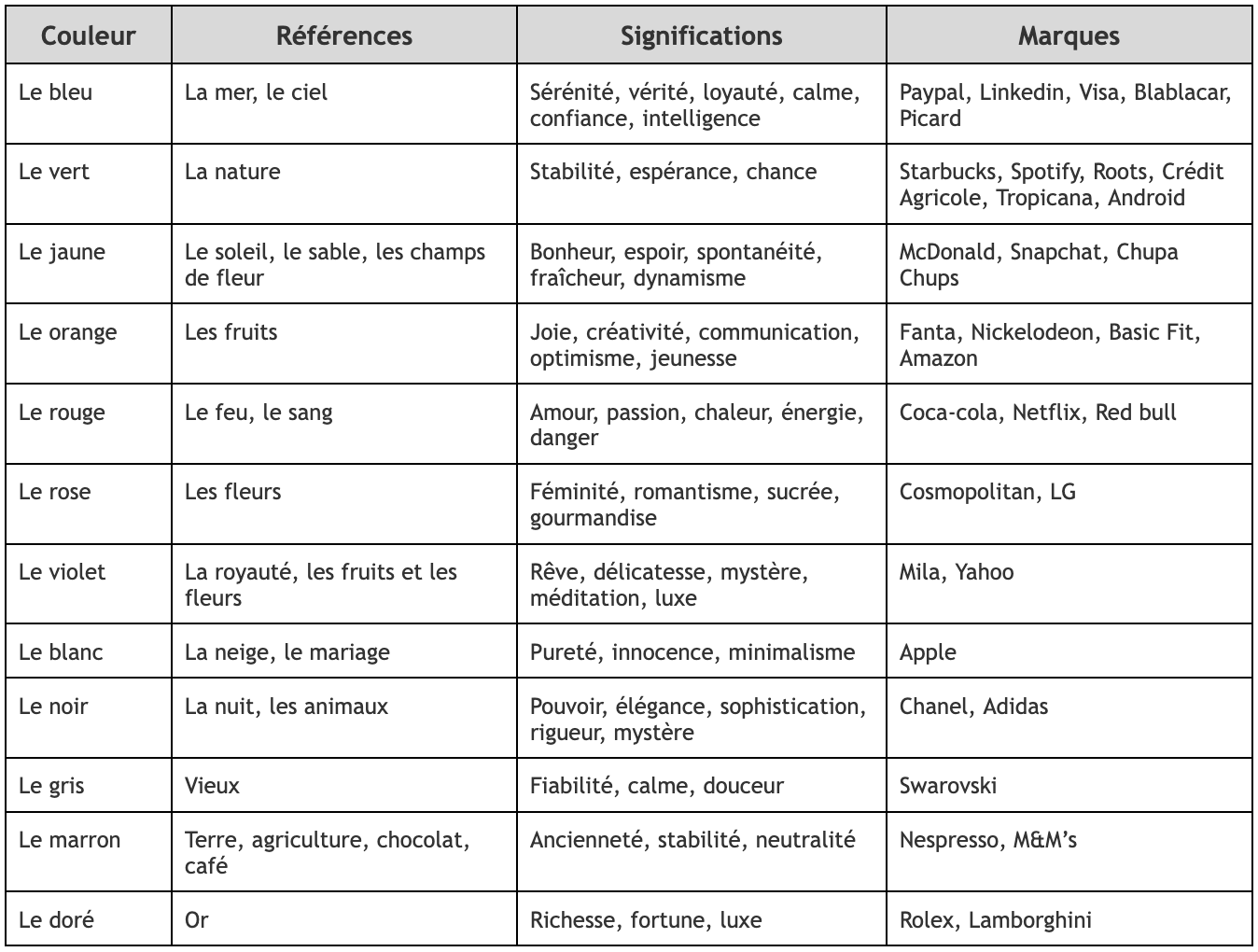
Chaque couleur a une signification particulière, qui peut être différente selon la culture des pays. Connues, leurs symboles sont nées de la culture, de la psychologie et de la biologie.

Toutes les significations des couleurs sont très bien détaillées dans un article complet rédigé par 99designs. Charlotte nous recommande également la lecture du Petit livre des couleurs par Dominique Simonnet
L’utilisation des couleurs sur le web
Les couleurs sont prises en compte dans la création d’une identité visuelle: le logo et la déclinaison de la charte graphique d’une entreprise. Pour la création d’un site Internet, la charte graphique est reprise si elle est déjà existante. Le rôle du webdesigner consiste dans ce cas à se focaliser sur le dosage des couleurs de la charte graphique et de peut-être lui apporter un complément de couleurs.
.jpg)
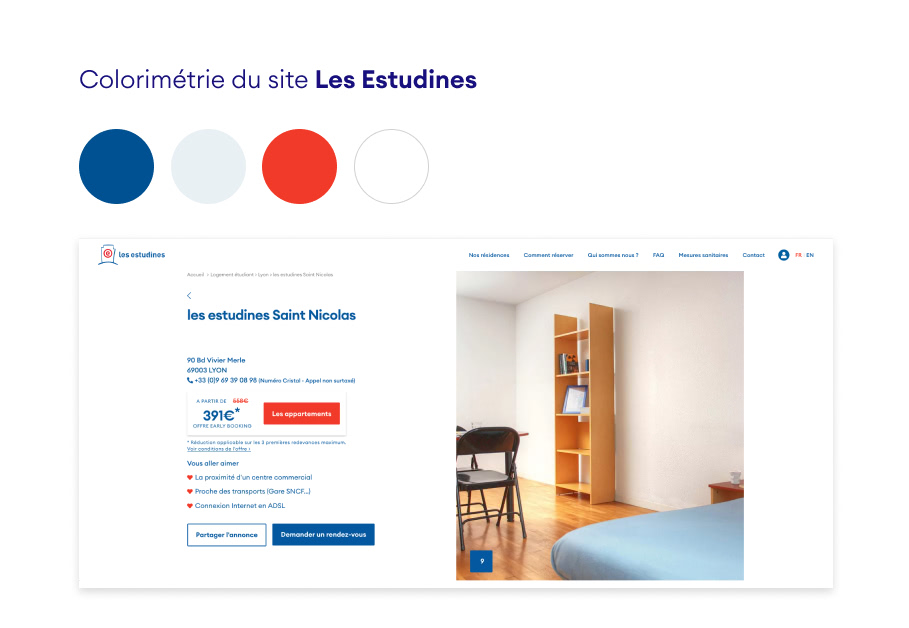
Les codes d’utilisation des couleurs dans le web
Sur le web, tout est possible… mais. Il y a des codes qui fonctionnent mieux que d’autres comme par exemple sur le nombre de couleurs à utiliser et leur dosage nous explique Charlotte: “Nous pouvons utiliser par exemple 3 couleurs avec une couleur primaire, une secondaire qui sera la couleur de saillance puis la troisième avec une tonalité plus pâle pour réchauffer certaine page ou l’utiliser en aplat. Ensuite, il y a un bon dosage à trouver pour que tout ne soit pas au même niveau. La couleur de saillance sera utilisée pour mettre en avant du contenu ou driver vers une action, elle doit être contrastée pour attirer l’œil.”
Et pour que toutes ces couleurs soient harmonieuses, il existe des outils de création de palette de couleurs comme Coolors ou Kuler.
L’outil Material.io permet lui de créer une palette de couleurs et de simuler leur effet avec la couleur primaire et la couleur de saillance (couleur secondaire). Il a aussi une particularité intéressante avec son onglet “accessibility” qui permet de vérifier si la palette choisie est accessible. Car bien au-delà du beau, il y a la notion d’accessibilité qui doit être prise en compte. Ainsi, c’est le Web Content Accessibility Guidelines qui définit les règles d’accessibilité avec notamment des précisions sur l’utilisation des couleurs pour les malvoyants ou les daltoniens.

Les couleurs web tendances
Chaque année, le site Pantone sort la couleur tendance de l’année en expliquant la signification de leur sélection. Ainsi, cette année 2021, c’est le mixe jaune et gris qui est désigné comme tendance: “Alors que nous cherchons tous le moyen de nous fortifier avec énergie, clarté et espoir pour surmonter l’incertitude permanente, des nuances enjouées et stimulantes répondent à notre quête de vitalité.”
Si certaines couleurs sont tendances, cela ne signifie pas qu’elles vont être utilisées sur tous les projets nous explique Charlotte: “Oui nous prenons en compte les tendances actuelles en termes de couleurs mais nous gardons à l’esprit la cible et le message à faire passer.”
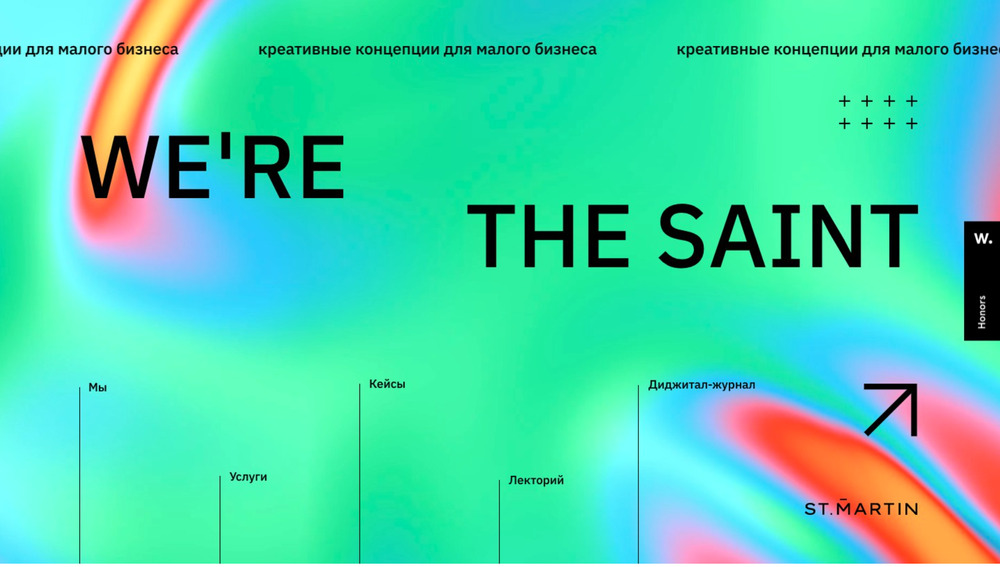
Charlotte nous partage 3 tendances actuelles dans l’utilisation des couleurs web:
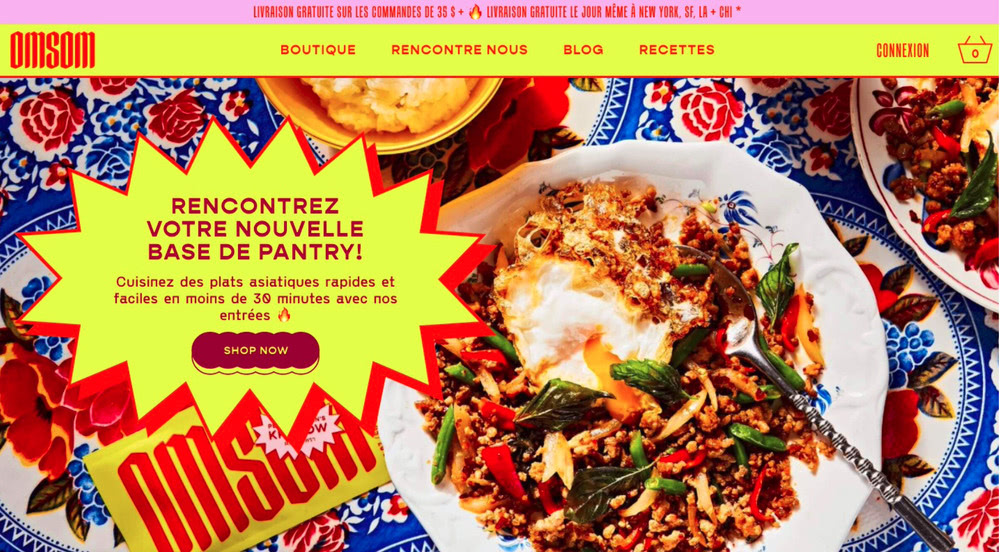
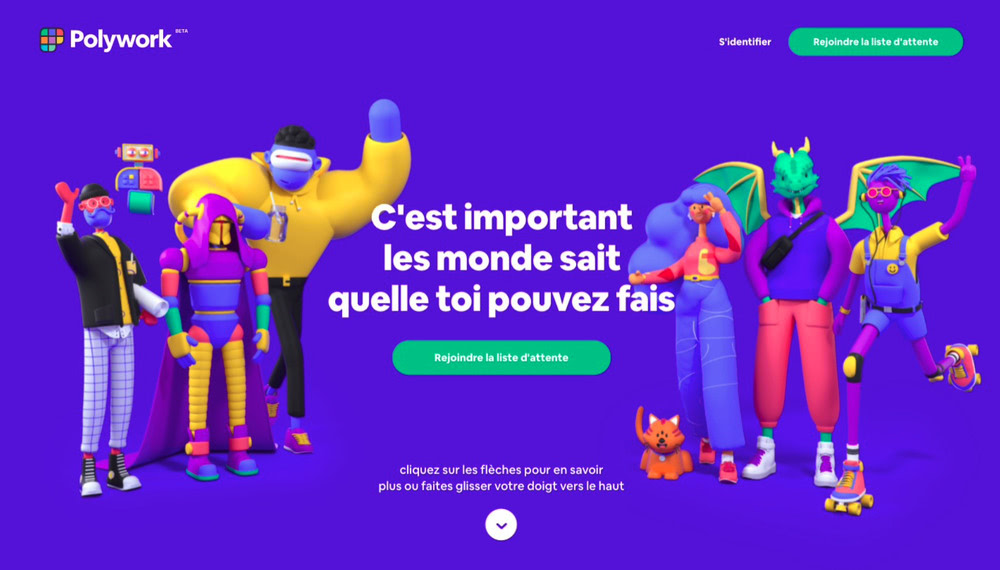
- Des couleurs vives avec des contrastes très marqués



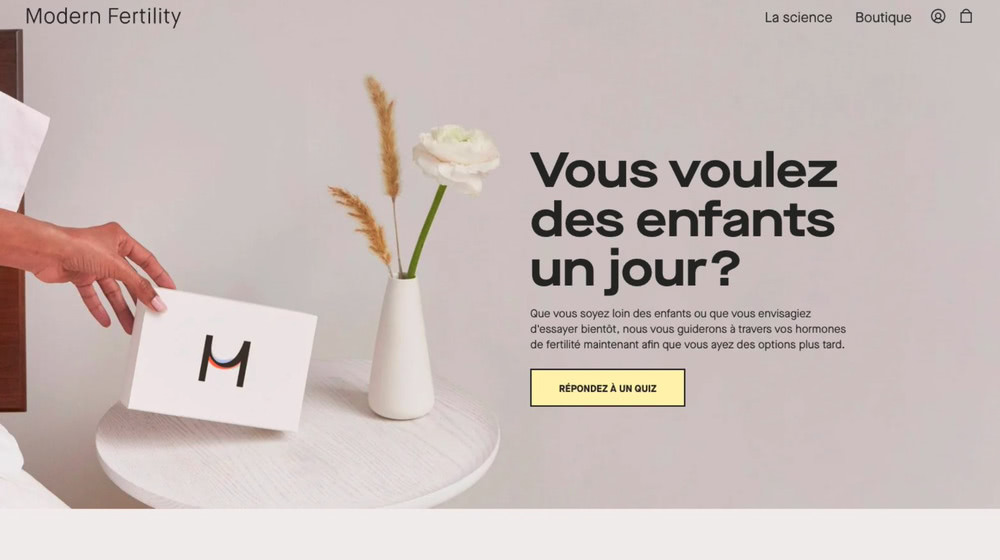
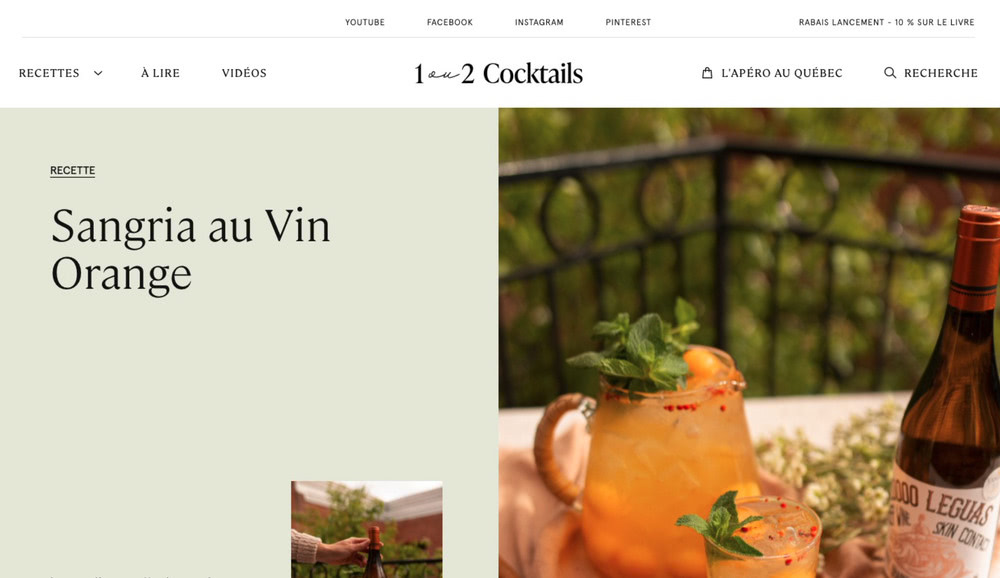
- Des couleurs très naturelles, organiques





https://adesignersmanifesto.webflow.io/
La définition des couleurs est donc une étape cruciale dans le processus de création d’un site Internet. Un travail créatif où il faut garder en tête les objectifs, les cibles et les messages pour trouver les tonalités qui parleront directement ou indirectement à vos cibles. Retrouvez également notre article complémentaire sur l’utilisation du blanc.
Pour continuer la lecture
%201.jpg)

