La conception UX chez Studio HB, le wireframe késako ?
03/11/2020
Marie Bodin
UX / UI Design
%201.jpg)
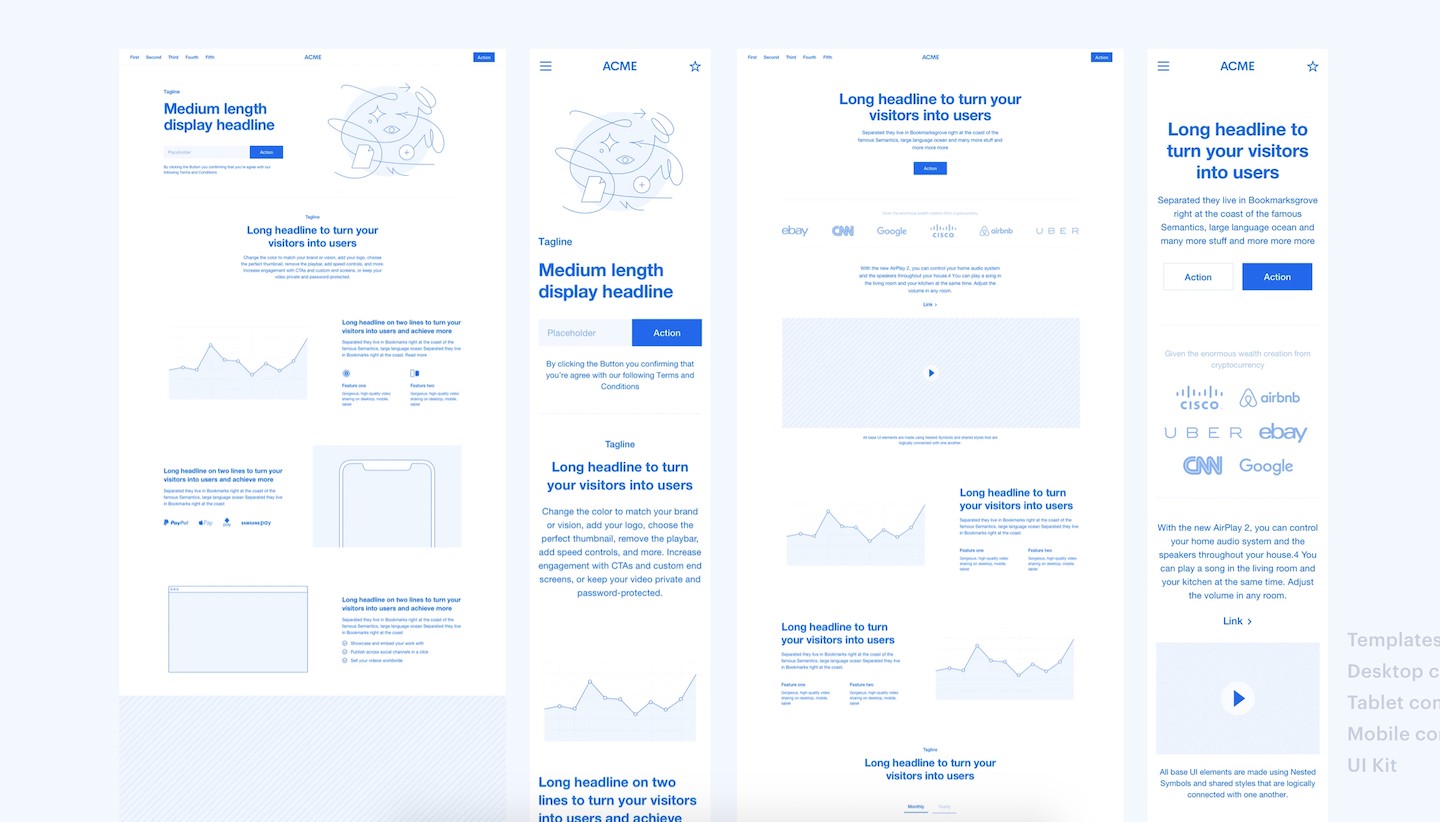
“ C’est quoi tous ces blocs gris ? et pourquoi toute la maquette est grise ? ”
Parole de client :)
Aujourd’hui, encore, certain(e)s de nos client(e)s ne sont pas toujours à l’aise avec ce terme “wireframe”. Pourtant, cette phase (plus ou moins longue selon la typologie de projet) est la clef de la réussite ! Je vous explique pourquoi :
Concrètement c’est quoi un wireframe ?
Le wireframe c’est comme un plan d’architecture que vous établissez avant la construction de votre maison ! Si les toilettes sont installées au milieu du salon ça peut poser problème … (remarque tout dépend du contexte et la culture :))
Wireframe en français cela signifie “filaire”. Cela traduit bien l’aspect “basique” du rendu. Ce n’est ni plus ni moins qu’un schéma qu’on dessine au cours d’un atelier de conception pour essayer de mettre en place rapidement (sans parler de design graphique UI) la structure globale du projet.
Voici à quoi ça peut ressembler :
.jpg)
.png)
UX design, étape fondamentale dans la conception de votre projet.
Le wireframe est souvent préparé par un UX designer. l’UX designer (User expérience) a pour objectif de concevoir un « produit » au service de l’utilisateur. L’implication d’UX designer dans votre projet est la garantie d’une expérience utilisateur optimale 👌
Ok, et après on en fait quoi de toutes ces pages grises ?
Si le temps nous le permet nous procédons à une phase de test, auprès des utilisateurs finaux, afin d’ajuster et revoir certains placements ou agencements des fonctionnalités. Tout est “prototypé” sur FIGMA afin de rendre la navigation interactive et permettre au client de se projeter au mieux sur le produit. Toute cette phase peut se dérouler sur une semaine ou plusieurs mois :)

Une fois que nous sommes arrivés à une version optimale, place à l’émotion, le sensationnel Design :) (on parlera alors de Direction artistique et Design UI)
Conclusion :
Aujourd’hui l’étape d’UX design est quasi obligatoire pour mener à bien un projet et obtenir un produit final qui soit le plus pertinent et adapté aux besoins du client et utilisateur :)
Si toutefois cela n’est pas encore bien clair pour vous, nous sommes disponible pour en parler :)
Pour continuer la lecture
%201.jpg)

