Pourquoi une arborescence de site web bien conçue est essentielle pour votre projet digital ?
09/10/2024
Studio HB
UX / UI Design

L'arborescence, colonne vertébrale de votre projet web
Travailler sur l’arborescence de votre projet web en amont de la conception vous permet d’analyser vos besoins et proposer une stratégie adaptée à vos objectifs. Cette organisation permet d’optimiser l'expérience utilisateur de vos clients cible et votre performance SEO. Effectivement, une arborescence claire et bien organisée permet aux moteurs de recherche d’indexer plus rapidement votre site.
Suivez le guide, on vous dit tout !
Qu’est-ce qu’une arborescence de sites web ?
L’arborescence d’un site web hiérarchise les différentes pages et sections du site. C’est une forme d’organigramme, qui affiche les relations entre les pages principales, sous-pages et autres contenus. Cette structure sert à organiser l’information de manière logique, afin que les utilisateurs puissent trouver facilement ce qu’ils cherchent. Pour les sites web sur mesure, une arborescence efficace permet également de simplifier les flux de navigation et de rendre les informations importantes accessibles en quelques clics (UX check !).
L’impact de l’arborescence sur l’expérience utilisateur (UX)
%20(3).png)
Une arborescence bien pensée est importante pour offrir une expérience utilisateur fluide.
Rappelons-nous que nous sommes impatients et souhaitons accéder rapidement aux informations recherchées. Lorsque l’organisation est claire, les visiteurs accèdent rapidement à l’information recherchée et leur satisfaction est optimale. L’inverse peut créer de la frustration et découler sur un taux de rebond élevé.
Chez Studio HB, nous proposons de commencer chaque projet par une analyse de vos persona et vos objectifs. Cette analyse nous permet à notre équipe UX/UI Design de concevoir une arborescence qui reflète parfaitement vos besoins tout en garantissant une navigation intuitive et efficace.
L’arborescence et le SEO : Liens et avantages
En plus d'améliorer l'expérience utilisateur, une arborescence bien structurée joue un rôle crucial dans le référencement naturel (SEO). Les moteurs de recherche analysent la structure des sites pour comprendre la relation entre le contenu et son organisation. Une arborescence claire et logique facilite l’indexation des pages, contribuant ainsi à améliorer le positionnement du site dans les résultats de recherche.
Quelques bonnes pratiques pour optimiser votre arborescence en termes de SEO :
- Sélection des mots-clés : Les pages et sous-pages doivent être organisées autour de mots-clés stratégiques pour renforcer leur poids SEO et améliorer leur visibilité.
- Hiérarchisation des contenus : Les pages les plus importantes doivent être priorisées dans l’arborescence et idéalement accessibles directement depuis la page d’accueil.
- Liens internes : L'intégration de liens internes (ou maillage interne) renforce la relation entre les pages, permettant aux moteurs de recherche comme Google de mieux répartir l'autorité des pages sur l’ensemble du site.
Les étapes pour concevoir une arborescence efficace
.jpg)
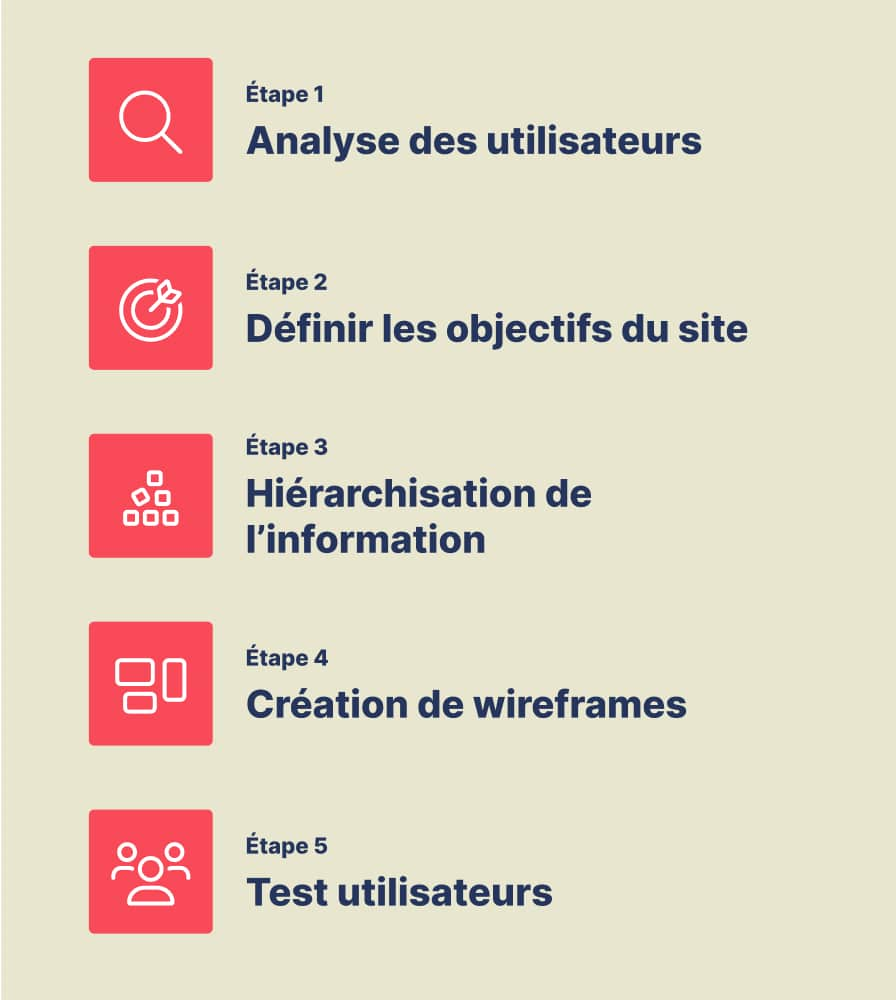
La création d’une arborescence optimale demande une réflexion globale sur votre projet. Voici les principales étapes que nous suivons chez Studio HB :
- Analyse des utilisateurs : Il est essentiel de comprendre les besoins des utilisateurs finaux pour structurer l’information de manière intuitive. Cela implique de se poser les bonnes questions : Qui sont vos utilisateurs ? Quelles informations recherchent-ils en priorité ? Quelles sont les recherches qui correspondent à mes services ?
- Définir les objectifs du site : L’arborescence doit refléter votre stratégie commerciale. Par exemple, un site de e-commerce doit proposer un accès rapide aux catégories de produits, tandis qu’un site institutionnel mettra l’accent sur les informations clés et les services proposés.
- Hiérarchisation de l’information : Une fois les pages définies, il est nécessaire de les organiser en fonction de leur importance. Les informations essentielles doivent être rapidement accessibles depuis la page d’accueil, tandis que les contenus secondaires peuvent être appliqués à des sous-pages.
- Création de wireframes : Une fois l’arborescence définie, nous passons à la création de maquettes (wireframes) pour visualiser comment la structure se traduit en termes de navigation. Cela permet d’identifier les éventuels points de friction avant le développement.
- Tests utilisateurs : Enfin, nous recommandons toujours de tester l’arborescence auprès d’un échantillon représentatif d’utilisateurs pour valider que la navigation est intuitive et efficace.
Lors de notre atelier de cadrage, nous vous aidons à structurer vos idées pour une arborescence optimale dès le départ.
N’oubliez pas de faire évoluer votre arborescence !
Une arborescence n’est pas figée. Elle doit évoluer avec le temps, en fonction des nouveaux besoins de l’entreprise et de l’évolution du contenu. Chez Studio HB, nous aidons nos clients à faire évoluer leur site web tout en préservant une navigation fluide et optimisée.
Par exemple, si de nouveaux services ou produits sont ajoutés, il est important de les intégrer de manière logique dans l’arborescence existante, sans surcharger la structure. Nous proposons également des audits réguliers pour nous assurer que l’arborescence reste efficace à long terme, tant pour l’utilisateur que pour le SEO.
Pour continuer la lecture
%201.jpg)

