Les tendances UX UI du Web Design en 2025
04/12/2024
Denis HUENTZ
UX / UI Design

En 2025, le design web continue d'évoluer pour répondre aux besoins des utilisateurs tout en intégrant des technologies innovantes et des approches centrées sur l'expérience utilisateur (UX). Chez Studio HB, nous intégrons ces tendances pour créer des sites web impactants et efficaces.
1. L'intelligence artificielle au service du design UX UI web

L'intelligence artificielle (IA) est entrain de transformer la manière dont les designers conçoivent et optimisent les interfaces utilisateur. En 2024 et 2025, cette tendance s'accélère, notamment grâce à des outils comme Lummi.ai et ChatGPT pour les développeurs. Ces technologies permettent :
- Enrichir les prototypes : Lummi.ai génère des contenus réalistes comme les illustrations ou photos pour les maquettes, interface et autres besoins de nos designers et les concepteurs d'interfaces.
- Faciliter les interactions utilisateur : Des chatbots intégrés comme ceux proposés par ChatGPT créent un echange personnalisé et améliorent l'expérience client.
2. Le maximalisme minimaliste : Simplicité avec impact

En 2025, le design minimaliste évolue pour devenir un "maximalisme minimaliste". Cette approche privilégie :
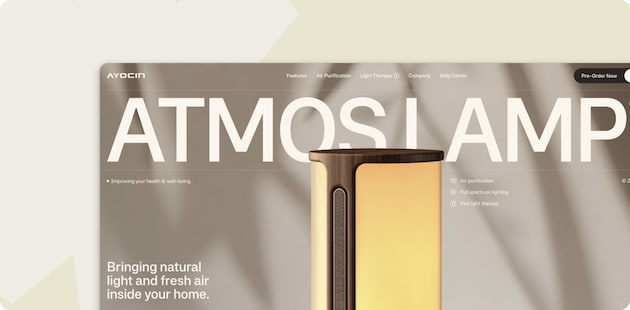
- Des typographies imposantes, comme on peut le voir sur des sites tels que Awwwards.
- Des visuels et les animations épurés, guidant les utilisateurs sans distractions inutiles.
- Les interfaces proposent de plus en plus de fonctionnalités, il est important de garder à l'esprit l'accessibilité et maitriser la complexité des éléments affichés.
- Pour en savoir plus, découvrez nos principes d'UX Design.
3. Micro-interactions et animations subtiles

Les micro-interactions et animations jouent un rôle important dans l'engagement des utilisateurs. Elles permettent de :
- Fluidifier la navigation avec des animations au survol.
- Rendre l'expérience utilisateur plus intuitive et émotionnelle.
- Rendre le moment (l'interaction) mémorable
Exemple : Le site de Stripe illustre parfaitement l'utilisation des micro-interactions pour guider l'utilisateur tout en maintenant son engagement.
4. Le design émotionnel : Créer un lien fort avec les utilisateurs
Le design émotionnel vise à établir des connexions authentiques avec les utilisateurs. Cela inclut :
- Des messages personnalisés reflétant la voix de la marque.
- Des visuels adaptés qui évoquent des émotions positives.
Exemple : Airbnb utilise le design émotionnel pour connecter les utilisateurs avec des expériences de voyage personnalisées.
5. L’inclusivité et l’écoconception comme standards
En 2025, les sites web doivent suivre les normes d'accessibilité et d'écoconception devenues indispensables. Les designers doivent :
- Utiliser des outils comme Contrast pour garantir l'accessibilité.
- Intégrer des architectures légères pour réduire l'empreinte carbone des sites.
- Vérifier la compatibilité de leurs créations avec des outils comme websitecarbon
Exemple : Le site de WWF adopte une approche éco-responsable tout en rendant son contenu accessible à tous.
6. Le brutalisme : Une esthétique audacieuse et moderne

Le brutalisme revient en force avec des designs simples et directs :
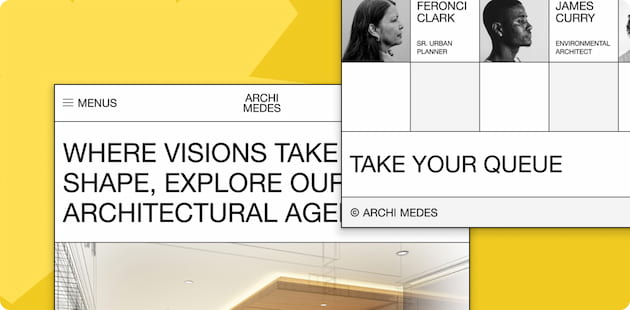
- Des mises en page monochromes qui privilégient la lisibilité.
- Une absence d’ornements pour maximiser la clarté.
- La radicalité permet d'augmenter l'impact du message en évitant le superflux
Exemple : Le site de Balenciaga utilise une esthétique brute (dans la mise en page comme dans la direction artistique des photos) pour renforcer son image de marque avant-gardiste.
7. Navigation originale et intuitive
Une navigation innovante, tout en restant intuitive, peut transformer un site web. Les tendances incluent :
- Des transitions horizontales, comme sur Apple.
- Des loaders animés personnalisés qui maintiennent l'intérêt.
Exemple : Le site de Lusion propose une navigation interactive et captivante tout en guidant l'utilisateur.
8. Typographies audacieuses et remarquables
Les polices jouent un rôle principales dans la construction d'une identité visuelle. En 2025, elles doivent se démarquer par :
- Leur capacité à transmettre l'essence d'une marque.
- Une lisibilité renforcée même sur des écrans de petite taille.
- Une prise de risque sur les associations et les tailles choisies
Exemple : Le site de Spotify Design utilise des typographies originales pour refléter son univers créatif.
9. Les tendances UX/UI en 2025 : Petit résumé
L’évolution du design web repose sur l’intégration de ces éléments :
- Une utilisation judicieuse de l’intelligence artificielle pour enrichir les contenus.
- Une navigation fluide et immersive pour engager les utilisateurs.
- Un design émotionnel et inclusif pour améliorer l’expérience utilisateur globale.
Exemple : Un site e-commerce exploitant ces tendances peut non seulement améliorer son taux de conversion, mais aussi fidéliser sa clientèle.
Studio HB et notre vision de l'avenir du web
Chez Studio HB, avec notre approche sur-mesure, nous adaptons nos projets aux tendances émergentes pour proposer des interfaces intuitives, esthétiques et performantes. Que ce soit pour créer un site web minimaliste ou intégrer des fonctionnalités innovantes, notre approche sur mesure garantit des résultats adaptés à vos besoins et à ceux de vos utilisateurs.
Pour continuer la lecture
%201.jpg)

